Prinsip dasarnya membuat nih animation tu, kita punya beberapa
gamabar (gambar berhubungan dan berkelanjutan) yang kita tayangkan
secara cepat. Sama kok, dengan kalau kita pernah lihat pembuatan film
kartun tradisional. Satu scene bisa terdiri dari banyak sekali gambar
(frame). Nah sekarang gambar yang saling berhubungan kita dapat dari
mana? gambar bisa kita buat sendiri dengan berbagai cara, bisa manual
kita gambar lalu kita scan. Bisa dengan cara menggambar langsung di
photoshop, akan lebih mudah lagi kalau punya pen tablet. Untuk anda yang
kesulitan, anda bisa kok, aga cheat sedikit, pakai print screen lalu
ambil beberapa gambar yang waktu tayangnya berdekatan dalam sebuah film
(film kartun akan lebih mudah).Jadi stop lalu print screen, jalanin
dikit lalu print screen lagi, dan seterusnya.
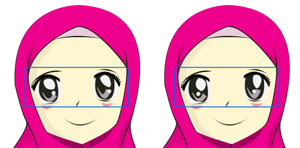
ini saya beri contoh sangat sederhana dengan hanya 2 gambar.Berikut ini gambar yang akan saya pakai

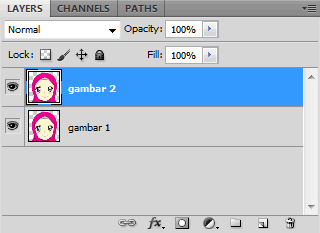
- Buka photoshop lalu buka kedua gambar. saya sarankan membuat gambar sendiri.Gabungkan dalam satu panel layer.(right clikck pada layer pilih duplicate layer)
- tampilannya sebagai berikut. icon mata pada sebelah kiri sebagai indikator visibilitas (tampak/tidak tampaknya layer), yang udah tau photoshop dasar pasti ngerti.

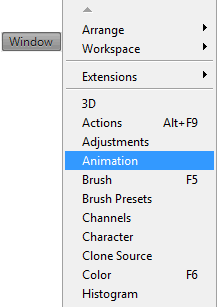
- klik menu window, pilih animation

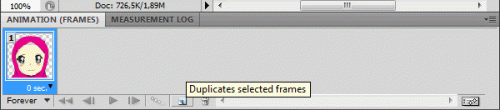
- Pada bagian bawah halaman kerja akan muncul panel animation frame. Animation frame ini default gambarnya akan sesuai dengan layer2 yang tampak. Nah, di sini, kita bakal buat frame2 yang bakal kita jalankan nantinya. Untuk contoh ini kita akan membuat 2 frame saja.

- membuat frame 1 : kita tampakkan gambar 1 (mainkan saja icon mata di sebelah kiri layer). kemudian klik icon dupicated selected frames


- kemudian dalam panel animation, frame 1 akan digandakan menjadi 2 seperti berikut. muncul frame 2. Frame dua ini masih sama dengan frame satu dan akan berubah-ubah sesuai layer yang terlihat.

- Nah, sekarang kita buat frame 2 dengan menampakkan gambar 2.

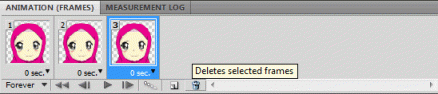
- setelah itu kita klick icon dupicated selected frames lagi. Kemudian akan muncul frame 3.frame tiga ini tidak kita pakai, sehingga kita hapus saja. Klik icon delete selected frames


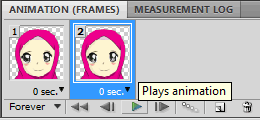
- Sekarang kita bisa melihat hasil animasi
dengan klik tombol Plays animation. Kita juga bisa melakukan pengaturan
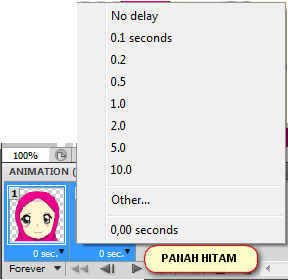
waktu tayang dari masing-masing frames dengan menekan icon panah kecil
hitam di bawah frame.


- selanjutnya kita save. Klik menu file pilih Save for Web and
Devices, pilih jenis gif extension, atur ukuran gambar, kemudian pilih
save. Gambar animasi sederhana sudah jadi. Kita bisa melihat hasil
animasi dengan membuka gambar tersebut melalui windows photo viewr (pada
win 2003 dan 2007) dan Internet explorer (win7 dan vista)
berikut ini hasilnya
 anda bisa melihat tutorial serupa yang lebih lengkap dan mendownload fiel PSD di sini
anda bisa melihat tutorial serupa yang lebih lengkap dan mendownload fiel PSD di sini


ok sekian, semoga bermanfaat..
0 komentar:
Posting Komentar